
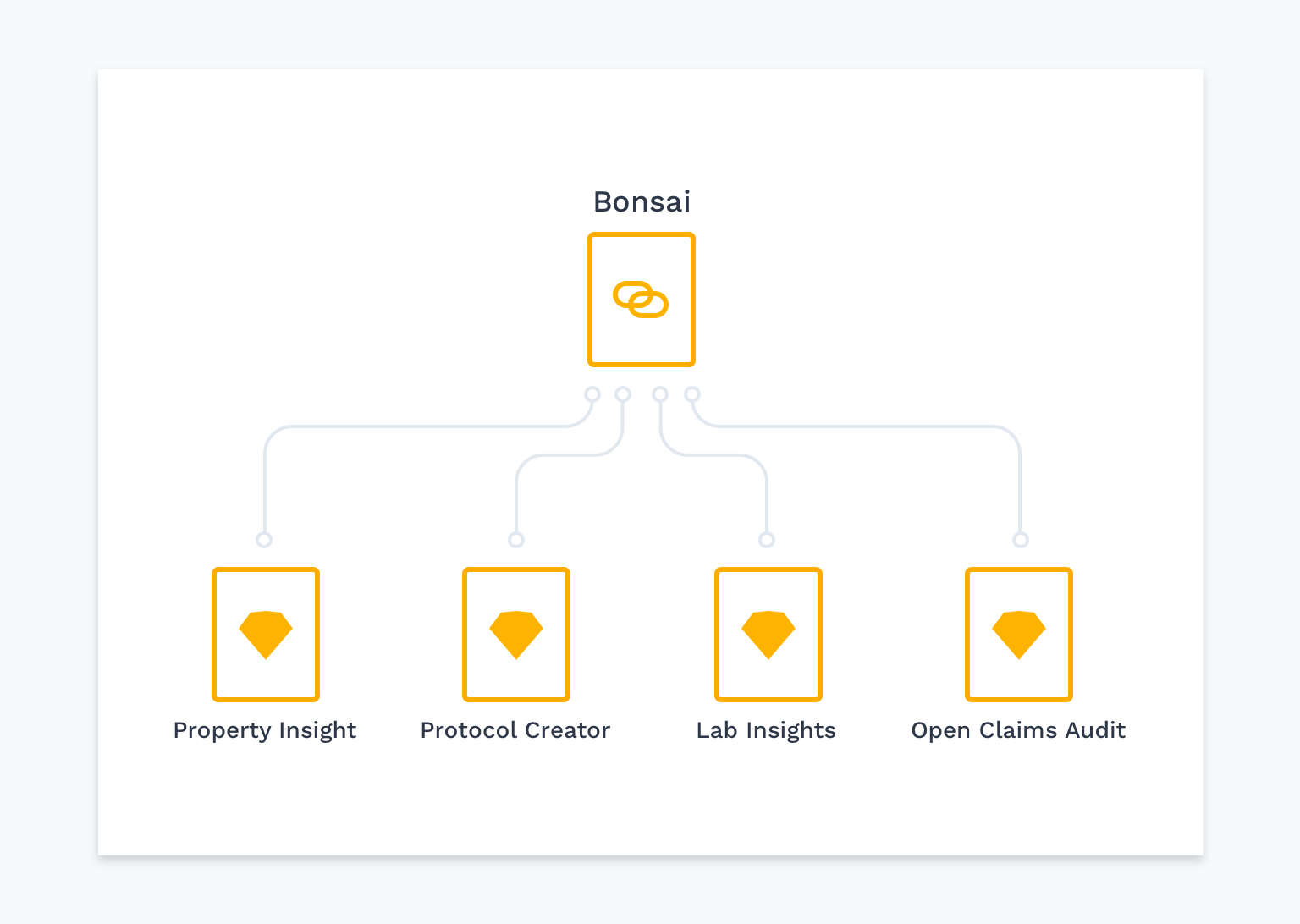
Bonsai
Design System
Unify and create the design and interaction language for the use of the entire organization.
Overview
Bonsai’s Design System team is a hybrid of designers and engineers that work across the organization. We define the interaction standards, design patterns and guidelines for cross-domain product teams.
Role
As a senior designer on the Bonsai team, I provide user experience aid to other teams and also create and maintain standards for the Design System Library. My responsibilities as a core member I am responsible for creating UX patterns, guidelines and standards for Bonsai’s Design System Library, being embedded in initiatives as a strategic and concept resource, and creating strategy and toolsets for domain teams to adopt and build a new brand expression.
Goals
Create
Create a visual language, standard UX patterns, and coded components for the organization.
Unify
Build a single underlying system that unifies the user experience across multiple products.
Extensible
Develop a system of components that are extensible and able to be used across all products.
Patterns
Bonsai houses our library of UX Patterns in our Sketch files and coded assets stored in Storybook. Patterns provide behavior within a user interface to solve design problems through a unified design language.

Type system
Color system

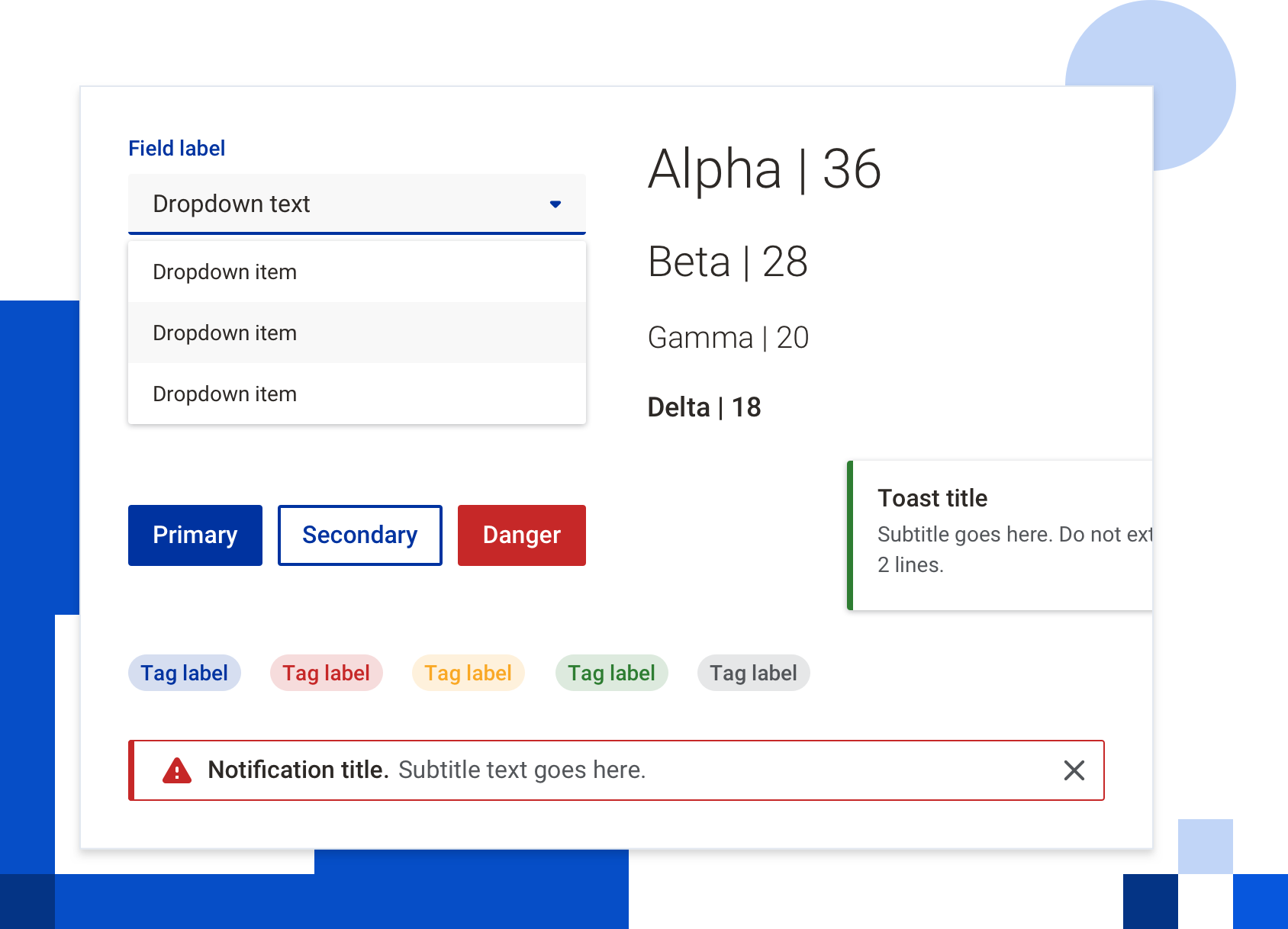
Components
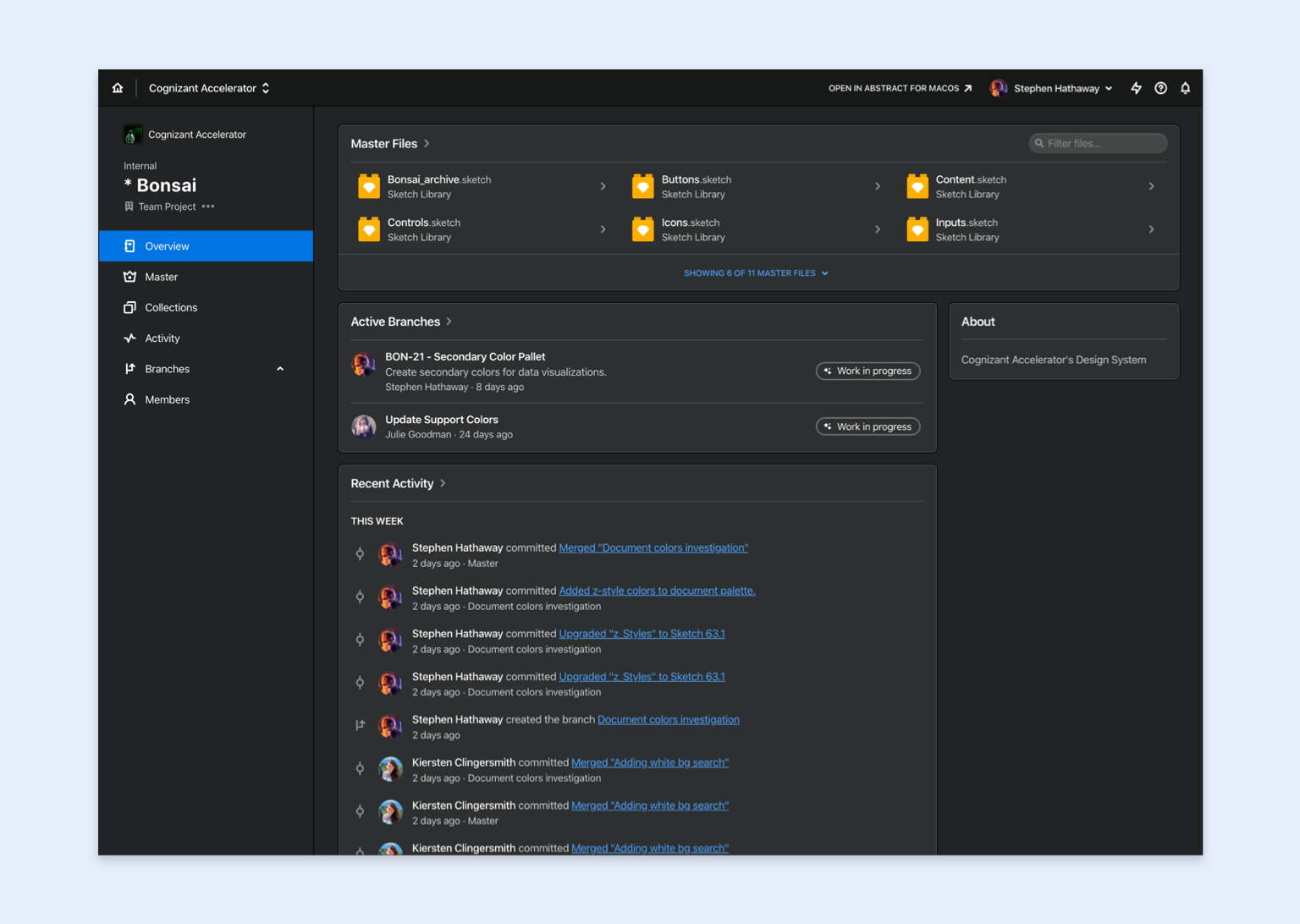
Delivery
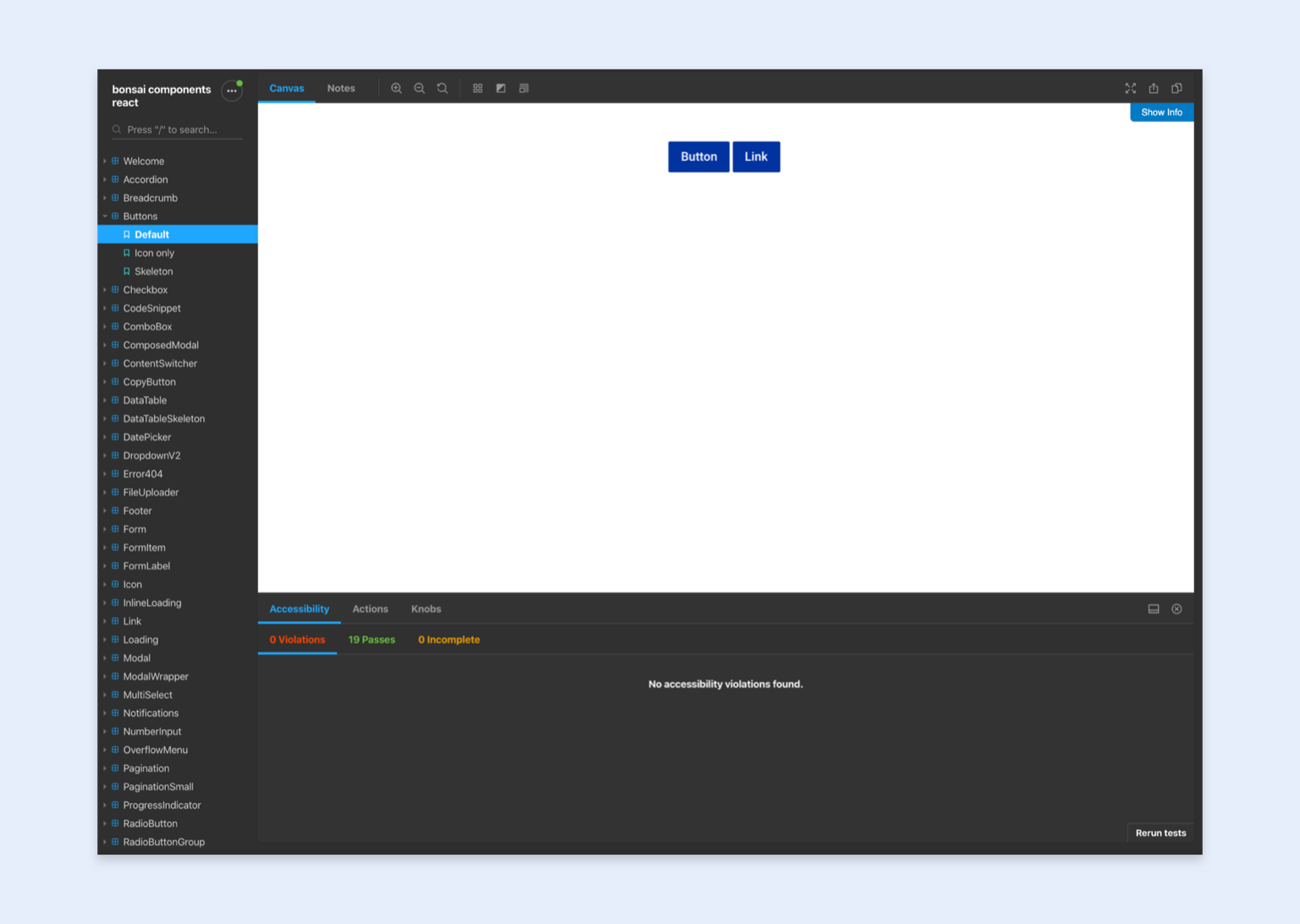
Bonsai houses our library of UX Patterns in our Sketch files and coded assets stored in Storybook. Patterns provide behavior within a user interface to solve design problems through a unified design language.
Design


Development

Conclusion
Bonsai has been a tremendous force in the progressive unification of our products. The Design Library has, become the epicenter of evangelizing design, interactions, and experiences across the org. Other than managing and creating an ever-changing need for patterns, it is expanding to evangelize Cognizant's design language, global standards, and also design strategy principles.